an Exploration on using JavaScript and its Canvas to generate a dataurl image.
Tag: React
React is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications. It is a component-based library which is used for building reusable UI components. React was first created by Jordan Walke, a software engineer working for Facebook. React was first deployed on Facebook’s newsfeed in 2011 and on Instagram.com in 2012.
Learn more about React.
Articles
-

Image Generator Module -

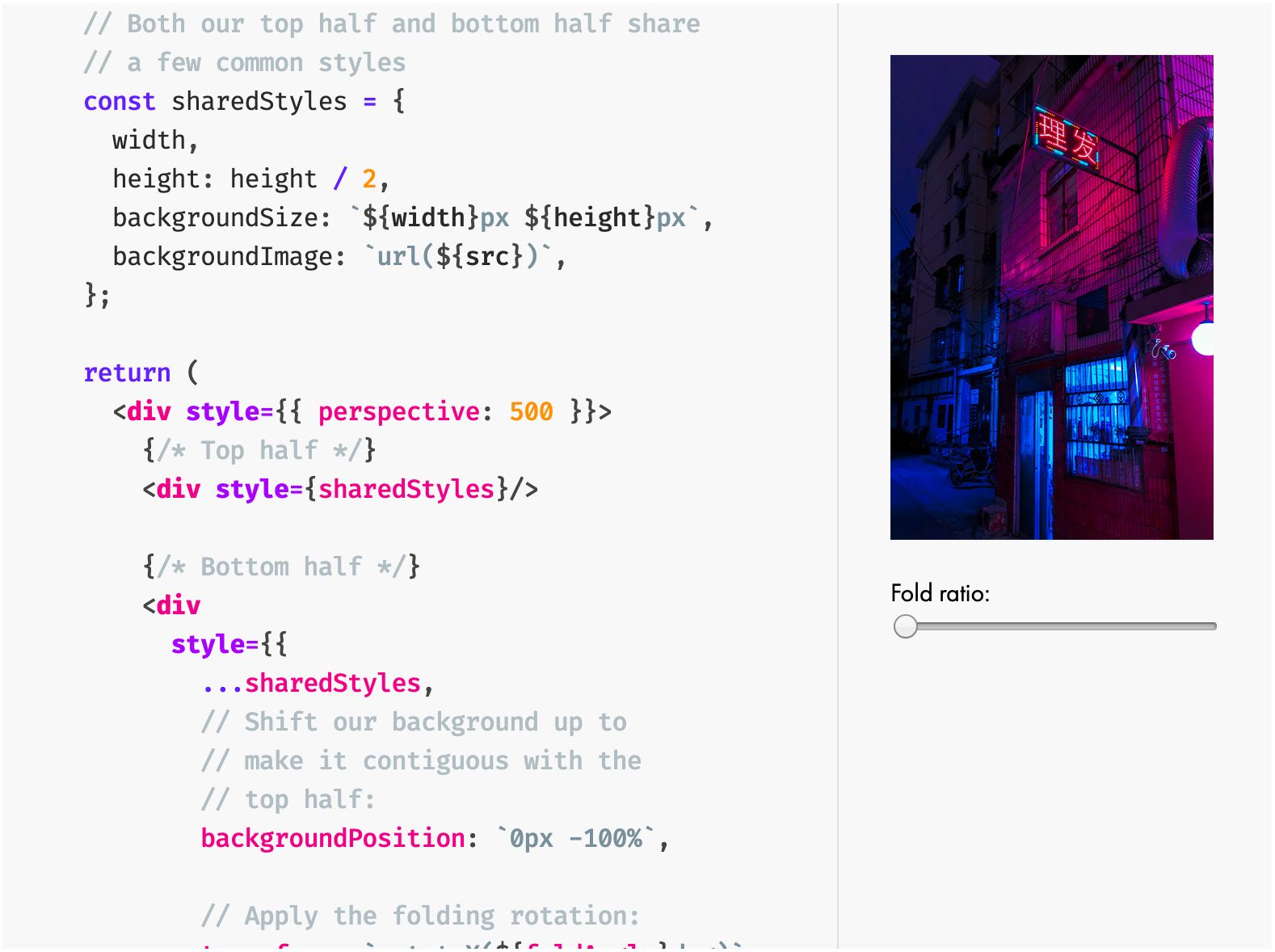
Folding the DOM I came across this article online and just needed to share it.
-

SVG Donut Charts Recently, I wanted to build a simple SVG donut chart to display some data Icalculate in a React Application. I did some searching and found an excellenttutorial on Medium by Mark Caron (Scratch-made SVGDonut & Pie Charts in HTML5). This got me started.With this tutorial in mind, I created the following React Component.Hope someone finds this useful!
-

React with Gulp, Babel, and Browserify Recently I have started working with React for a prototype for an upcoming project. I have found a large community outthere, and have started using Browserify , Babel, and Gulp to streamline the process oftranspiling the react code.However I have found it slightly frustrating that with most of the workflows Ihave found, that my with poor working knowledge of react at this time, thatbrowse
