Exploring the creation of a generic cache class in TypeScript that can be used with any service based off of an abstract class.
Tag: Web Development
Here is general list of Web Development topics I have written about
Articles
-

TypeScript Generic Cache Class -

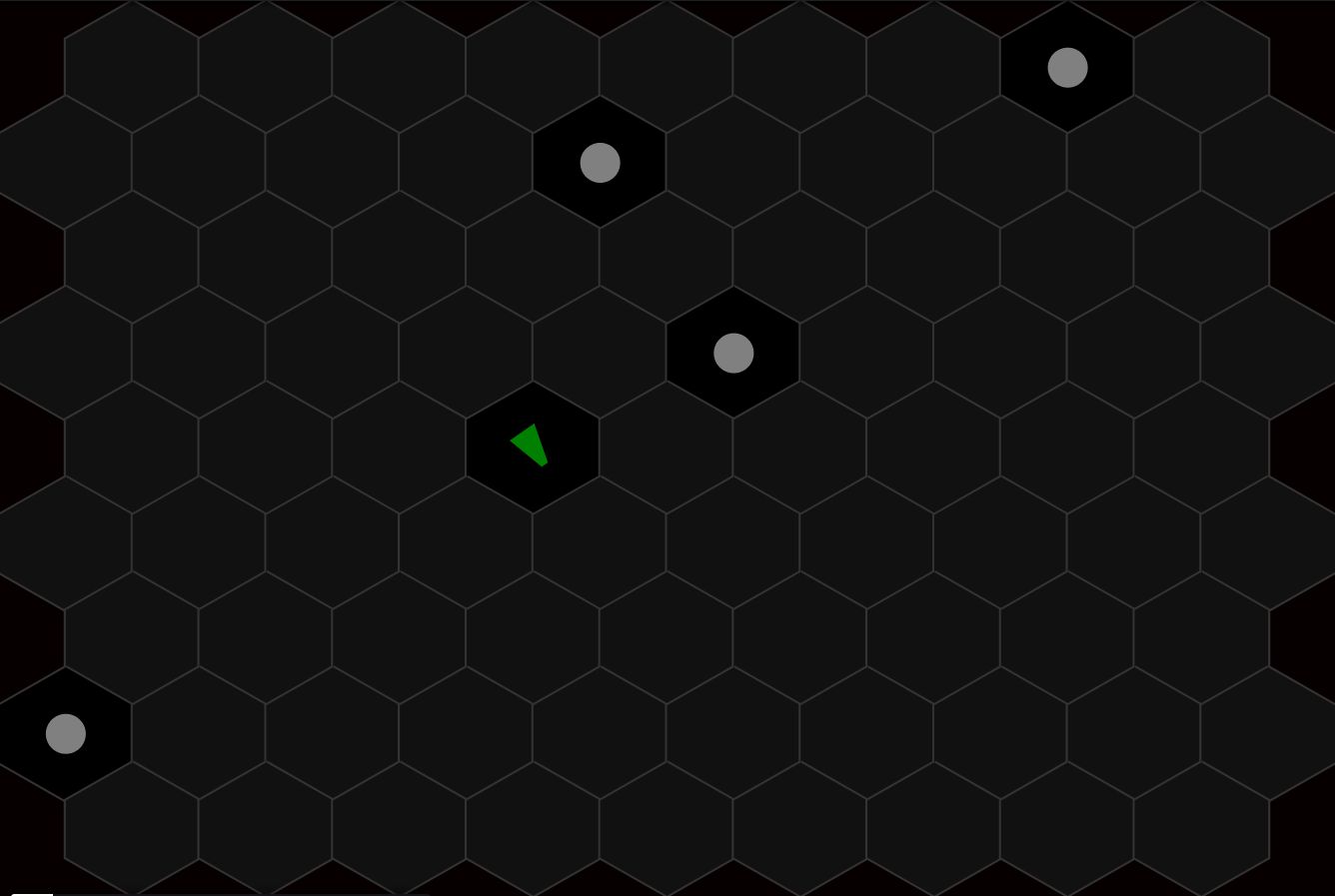
Building a Hexagon Game Board Playing with HTML Canvas to make a hexagonal grid-based game.
-

Image Generator Module an Exploration on using JavaScript and its Canvas to generate a dataurl image.
-

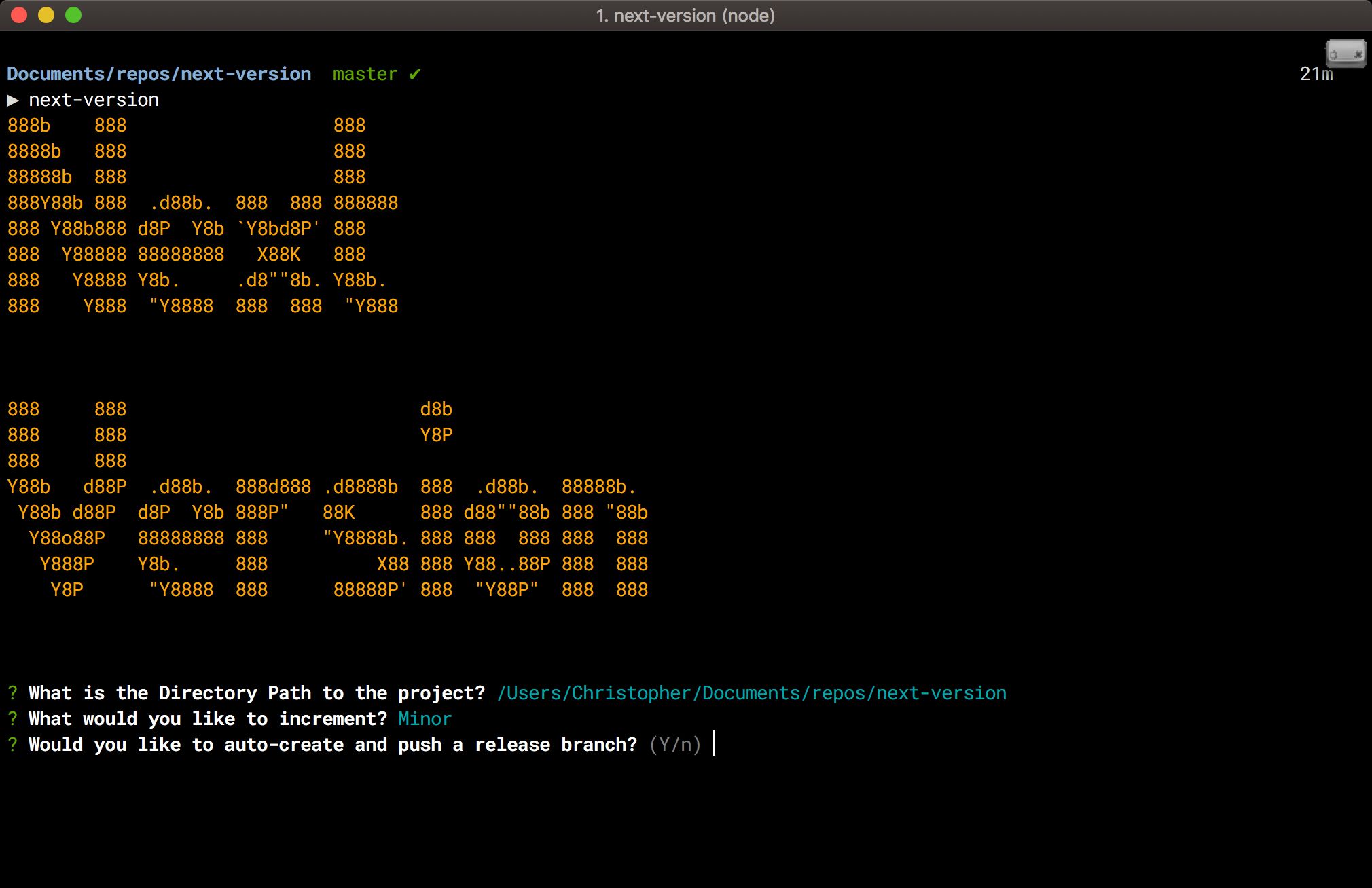
Next Version I created a Node.js based Command Line Interface tool for creating and updating a Node Projects Version.
-

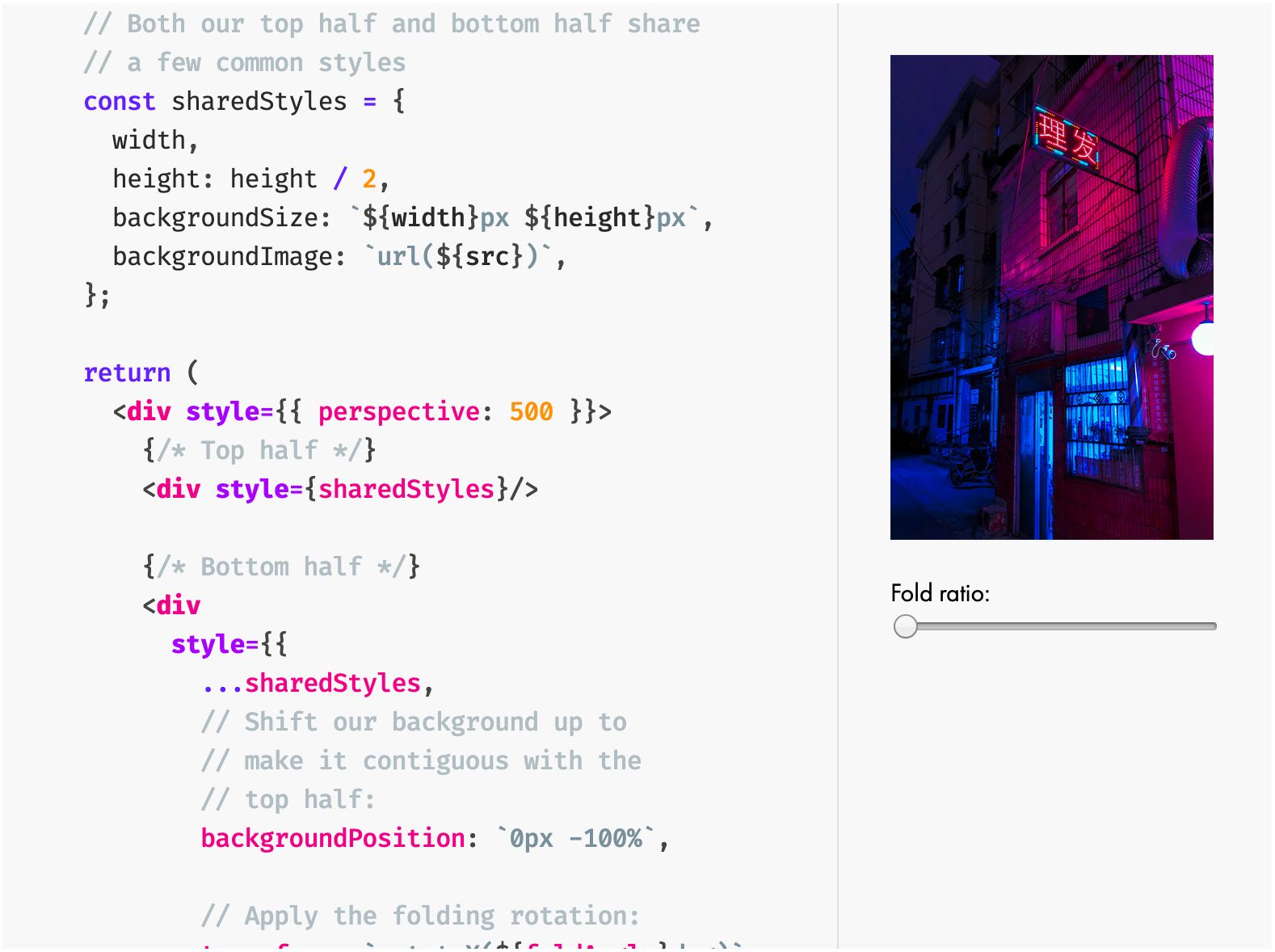
Folding the DOM I came across this article online and just needed to share it.
-

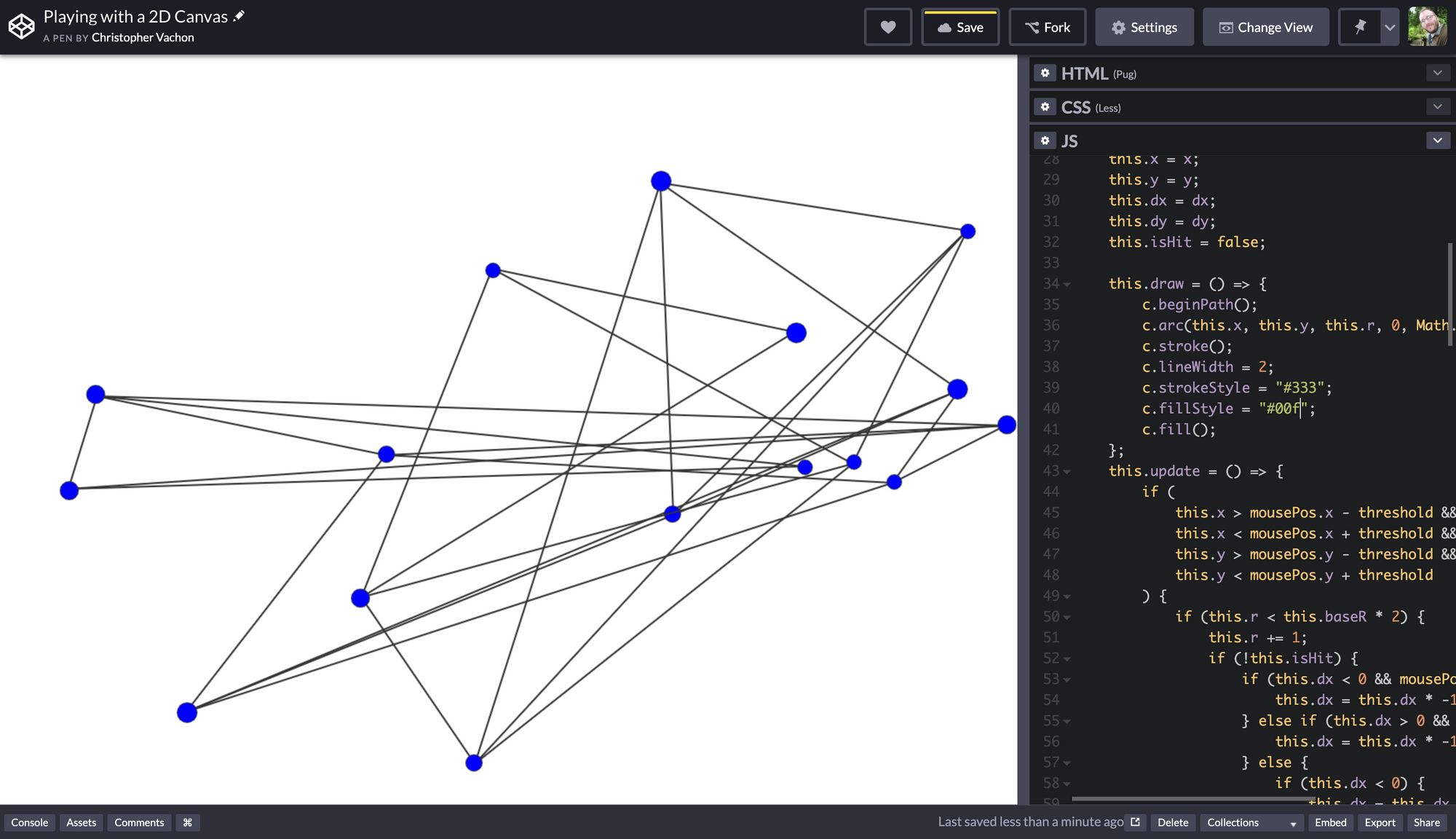
Playing with HTML 2D Canvas This is my first time playing with HTML Canvas, and I wanted to show it off.
-

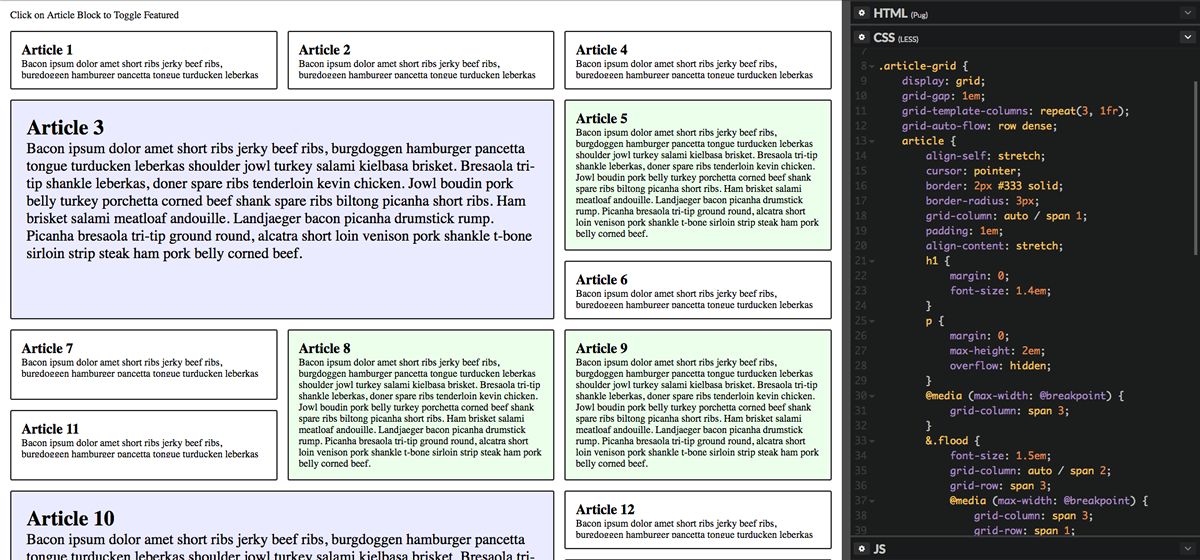
Playing with CSS Grid Recently, Rachel Andrew gave a great talk on the topic which was uploaded to youtube. This was a great introduction to the subject for me, and also provides a brief comparison between CSS Grid and CSS Flexbox.
-

How to make macOS remember my ssh password You can follow these steps to mimic the older functionality of macOS remembering your password between sessions and restarts.
-

SVG Donut Charts Recently, I wanted to build a simple SVG donut chart to display some data Icalculate in a React Application. I did some searching and found an excellenttutorial on Medium by Mark Caron (Scratch-made SVGDonut & Pie Charts in HTML5). This got me started.With this tutorial in mind, I created the following React Component.Hope someone finds this useful!
-

Giving a Presentation with Git Commits recently I have been creating and giving presentations on how to use certaintechnologies. Event expanding some to be more like workshops.I decided that rather than writing all my code on the fly while giving thepresentation, which would undoubtedly lead to a number of errors as I go, that Iwould pre-write all the code and stores changes as git commits.This leads me this post. How to navigate those commits quickly and easilyduring my presentation.My solution was to create three bash al
-

Human Readable Code I have recently spent a great deal of time reviewing code from externaldevelopers. Some of it is good, some of it is rough, some of it makes my headhurt. Ultimately, if the code produces the expected result, I tend to let thingsslide to be included as part of a later refactor if needed, but this leads me tomy topic of the day; Human Readable Code.No longer do we live in an age where we need to consider how a computer is goingto process a block code, and as such, code for the compiler in t
-

React with Gulp, Babel, and Browserify Recently I have started working with React for a prototype for an upcoming project. I have found a large community outthere, and have started using Browserify , Babel, and Gulp to streamline the process oftranspiling the react code.However I have found it slightly frustrating that with most of the workflows Ihave found, that my with poor working knowledge of react at this time, thatbrowse
-

Web Developer Job Applicants - Here's some Pro Tips! I have been spent a fair bit of time looking a resumes and cover letters as of late. Some of which have prompted a few tweets from me.
-

How to Modify a DoubleClick Advertisement Today an odd request came by my desk. The company has a DoubleClick forPublishers (DFP)Account serving advertisement on page for one of there clients. They want to beable to detect the destination URL of the advertisement, and if it meats acertain criteria, to get additional information for the advertisement related tothe sponsored client.My initial solution was to simply load the content you want as you want itdispl
-

CSS3 Columns Today we had an issue where we needed to split an ordered list into multiplecolumns. So took some time to explorer a different way to accomplish the task ofsplitting a standard html into multiple columns. Item 1 Item 2 Item 3 Item 4 Item 5 Item 6 Item 7 Item 8 Item 9 Item 10 Item 11 Item 12 Item 13 Item 14 Item
-

As a general rule when programming... As a General Rule When Programming. If you think your code is going to cause a WTF moment a year from now re-evaluate your solution.
-

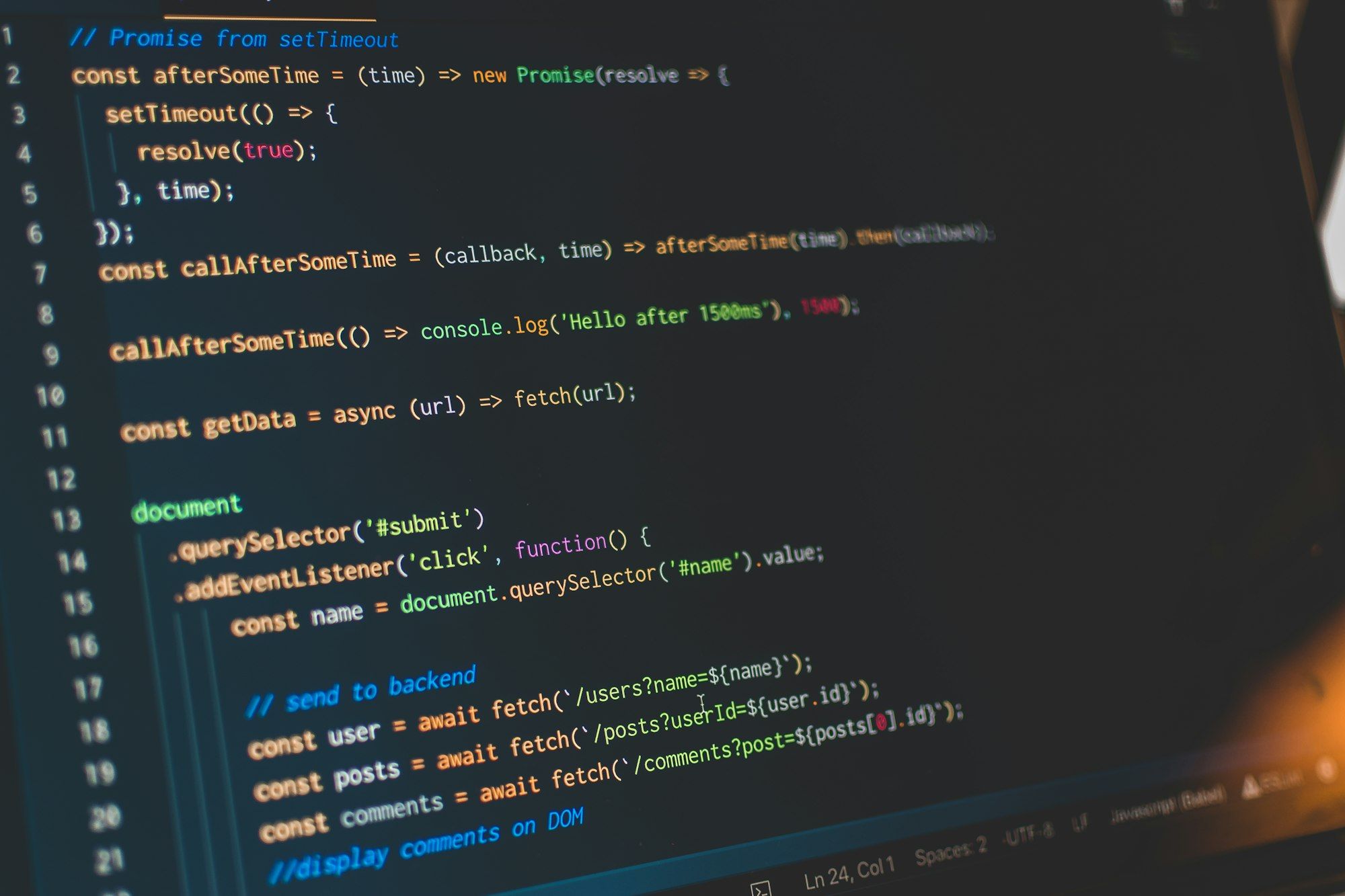
Promises Versus Callbacks Recently I have been asked about the differences between JavaScript Promise (sometimes called a deferred) and a JavaScript Callback. Over the years, we haveseen many implementations of both these types of infrastructure, and even manylibraries which mix and match between to two.The point of both of these types of programming are that they allow you to codeasynchronously by allowing you to perform actions when your active action iscompleted. The main difference between the two is that prom
-

Testing Middleware Recently I wrote a small custom piece of middleware for an express applicationto consume on its requests. It takes a query parameter and reworks it for lateruse in the event loop. Nothing too fancy or overly complicated.But as is the good practice, and because this was for a production application,I wanted to test this bit of middleware with mocha . Buthow?A brief google search did not return to me any relevant information, so that'swhat prompted this post.Writing
-

Band of Brothers Inspired Layout With November 11th quickly coming, I've been watching a lot of Band of Brothers.If you are unfamiliar with that series, it is about the American 101st AirBourne and their trials in the second world war. I would highly recommend it toanyone as it is very well done.At the start of each episode, the screen is black, and the episode title andnumber as displayed in a simple white text with a singular red line separatingthe two elements. It is this clean and simple display that I am wanting t
-

CSS3 :nth-last-of-child Demo This is a neat trick I learned for CSS3 to select out the last box of a grid off loading elements and set its width to fill the remaining box. For this, I amusing a CSS pseudo-class called :nth-last-of-type(). This pseudo-class will select out the last element of the attached element in the containing element. So in a grid of 9 span tags in a div tag, the selector will pick out the the box.whats nice about selector is that it will accept arguments.
